موفقیت بیمارستان ها و ارائه دهندگان خدمات پزشکی و بهداشتی بستگی به کیفیت خدمات آنها دارد. اما زمانی که ما اطلاعات زیادی برای تصمیم گیری نداریم، اهمیت این موضوع بیشتر می شود. اکثر مردم از یک سایت پزشکی برای دریافت اطلاعات استفاده می کنند. بنابراین این سایت ها باید بسیار کاربر پسند باشد و بسیار خوب سازماندهی شده باشد. توجه به موارد زیبایی شناسی و همچنین پیشمایش راحت توسط بازدید کنندگان در طراحی سایت پزشکی اهمیت زیادی دارند.
بر اساس این معیارها، برخی از بهترین وب سایت های پزشکی و بهداشتی را در زیر فهرست نموده ایم.
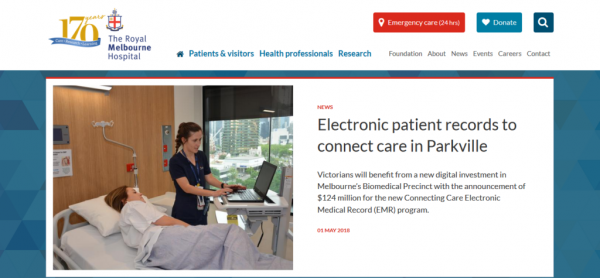
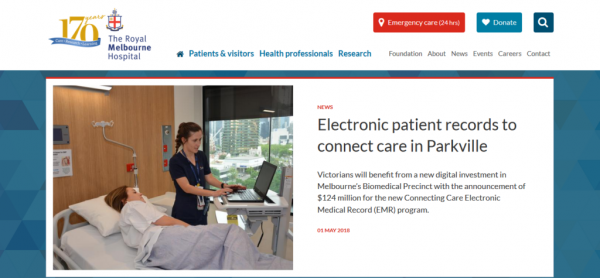
طراحی سایت بیمارستان Royal Melbourne

در طراحی وب سایت بیمارستانی Royal Melbourne از روش های مرسوم و قابلیت تجربه کاربری خوبی استفاده شده است. نتیجه آن نیز ایجاد یک نگاه رمانتیک و قابل اعتماد است.
آنها تمام اطلاعاتی را که بیمار یا بازدید کنندگان عمومی در جزئیات لازم دارند، ارائه می دهند. این باعث می شود که صفحه اصلی آنها بسیار فعالانه عمل کند و بازدیدکنندگان را تشویق به ارتباط داشتن با سایت می کند.
آدرس وب سایت: https://www.thermh.org.au
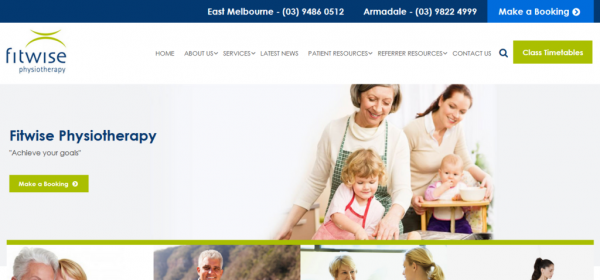
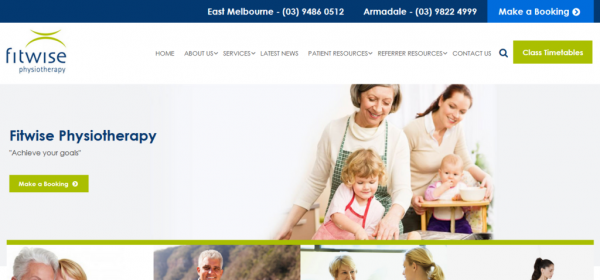
طراحی سایت پزشکی Fitwise Physiotherapy

اولین چیزی که در هنگام مشاهده این سایت به ذهن شما می آید این است که طراحی سایت چگونه صورت گرفته است. تصاویر مثبت و با کیفیت بالا در سراسر سایت برای ارسال یک پیام خوب استفاده می شود. وب سایت اطلاعات مربوط به خدمات و جدول زمانی آنها را فراهم می کند. همچنین اطلاعات دقیقی در مورد مشکلات جسمی مختلف وجود دارد.
ترکیبی از طرح رنگی تسکین دهنده و تصاویر دوستانه آن را به یکی از بهترین وب سایت های پزشکی در استرالیا تبدیل کرده است.
آدرس وب سایت: https://www.fitwise.com.au
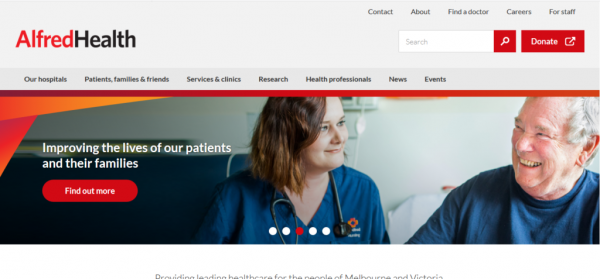
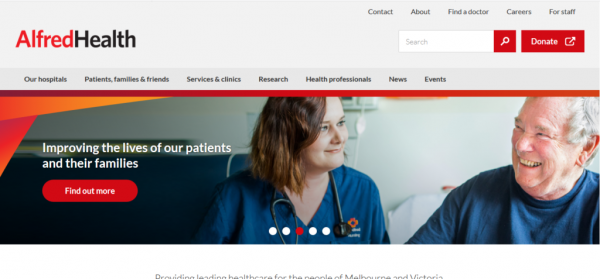
طراحی سایت پزشکی Alfred

طراحی سایت پزشکی مدرن Alfred تمرکز بر برجسته کردن تاثیر مثبت پزشکان و محققان دارد. صفحه اصلی آنها تصاویر زیادی را از کمک کردن پزشکان و پرستاران به بیماران نشان می دهد. تصاویر مثبت و باکیفیت همراه با تمام جزئیات لازم در بخش های مختلف این وب سایت قرار گرفته اند. همچنین آن ها تناسب رنگ ها را در تمام صفحات وب سایت به خوبی حفظ کرده اند.
آدرس وب سایت: https://www.alfredhealth.org.au
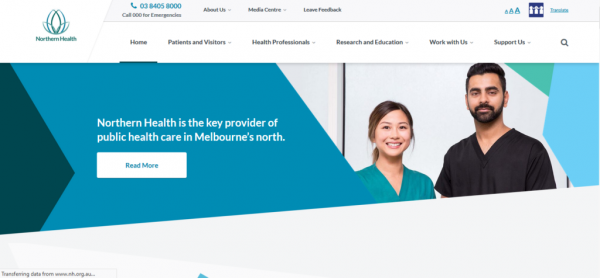
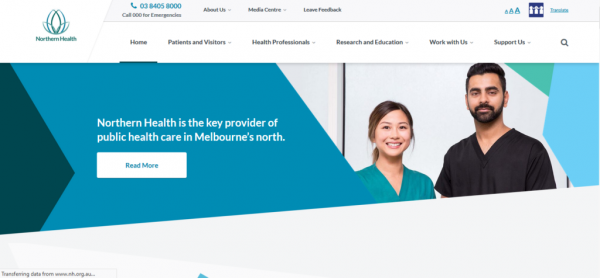
طراحی سایت
این وب سایت تمام جنبه های ایجاد احساس خوب و ادارک انسان را در نظر گرفته است. کیفیت در سراسر سایت حفظ شده است و بازدیدکنندگان می توانند به سرعت اطلاعات مورد نیاز خود را جمع آوری کنند.
آدرس وب سایت: https://www.nh.org.au

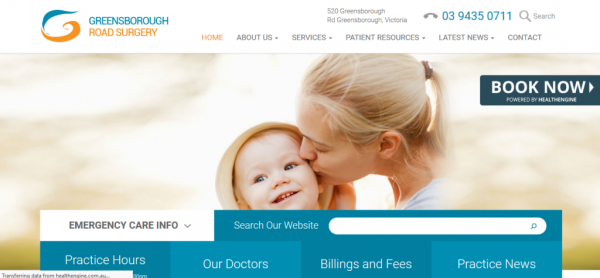
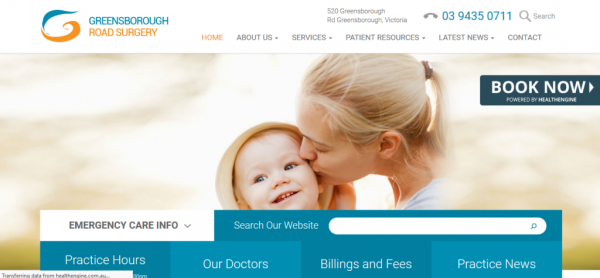
طراحی سایت ساده اما موثر است. وب سایت Greensborough Road Surgery نشان می دهد که شما همیشه به یک طراحی وب سایت پزشکی پیچیده ای نیاز ندارید که بهترین باشد.
سایت آنها ناوبری سریع و آسان، اطلاعات دقیق و تصاویر زیبا و پیامد خوش آمد گویی در هر صفحه را ارائه می دهد. این باعث نگرانی بازدیدکنندگان می شود. طراحی این سایت بسیار موبایل پسند است و تجربه کاربری عالی را فرآهم می کند.
آدرس وب سایت: http://www.grs.net.au
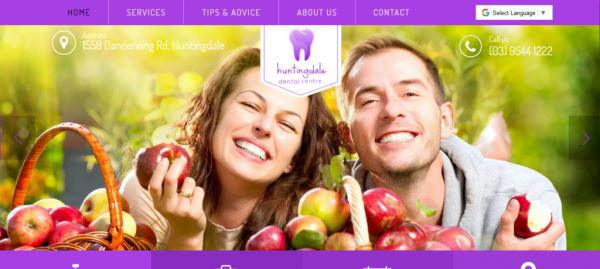
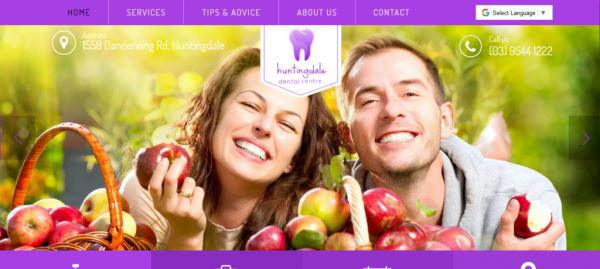
طراحی سایت پزشکی Huntingdale

وب سایت Huntingdale از یک طراحی جمع و جور استفاده کرده است. بازدید کننده می تواند تمام اطلاعات اساسی را در پایین صفحه دوار پیدا کند. همچنین طراحی دکمه فراخوان این سایت بسیار هوشمندانه است. همچنین در صفحه اصلی اطلاعات مربوط به ساعت کاری آن ها به خوبی قرار داده شده است.
آدرس وب سایت: http://www.huntingdaledc.com.au
طراحی سایت Royal Women’s
وب سایت آن ها از بالا به پایین به نیاز های مادران توجه دارد. حتی درباره رنگ ها هم این موضوع صادق است. همچنین از بنر های مثبت و سرشار از مهر مادری استفاده شده است. در این سایت همچنین یک صفحه پشتیبانی جامع برای کمک به زنان که با خشونت مواجه شده اند وجود دارد.
آدرس وب سایت: https://www.thewomens.org.au
طراحی سایت پزشکی Macquarie
یکی از وب سایت های منحصر به فرد بین ارائه دهندگان خدمات بهداشتی، سایت دانشگاه Macquarie می باشد که آن را خود را طراحی کرده اند. آن ها این سایت را ایجاد کردند تا تمرکز خود را بر تحقیقات علمی برجسته کنند.
در این وب سایت از شکل های هندسی برای تقویت ارتباط با بازدیدکنندگان استفاده شده است. سایر صفحات وب سایت جزئیات روش های مختلف و تجهیزات موجود در مرکز پزشکی را شرح می دهند.
آدرس وبسایت: https://www.muh.org.au
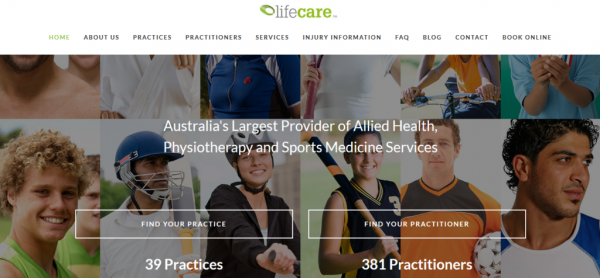
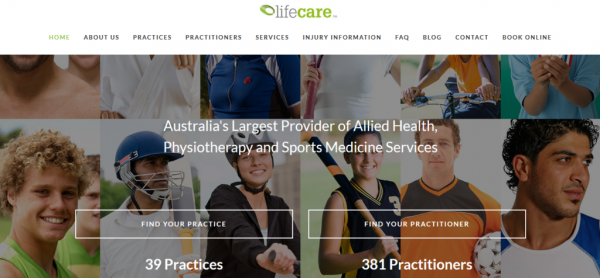
طراحی سایت پزشکی Lifecare

Lifecare دارای شعبات مختلف در سراسر استرالیا است، سبب شده تا به سرعت وب سایت آن ها برجسته گردد. این اولین چیزی است که مردم می بینند. اما همچنین به عنوان یک گزینه تماس قوی عمل می کند. بازدیدکنندگان تشویق می شوند که یک مکان را در این نزدیکی پیدا کنند و یک وقت ملاقات بگیرند.
وب سایت با استفاده از تصاویر تاثیر گذار که چهره های خوشحال از بیماران را نشان می دهند کسب درمان در Lifecare را نشان می دهند. انتخاب مناسب عناصر طراحی و رنگ این سایت را به یک رایحه تسکین دهنده تبدیل کرده است.
آدرس وب سایت: https://www.lifecare.com.au
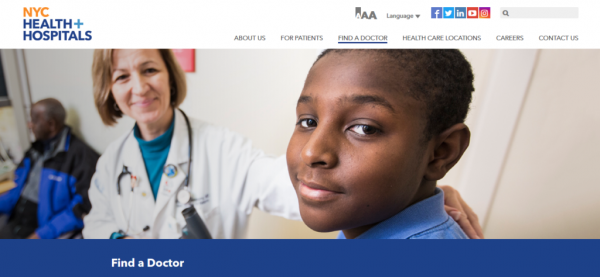
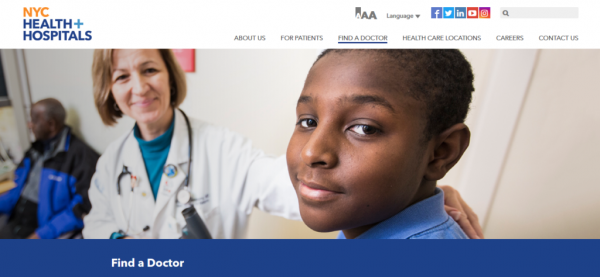
طراحی سایت NYC

وب سایت NYC رنگارنگ، مثبت و آسان برای استفاده است. از صفحه اصلی تا تماس با ما، هر صفحه یک لبخند به صورت شما می آورد.
در این وب سایت آن ها با استفاده از تصاویر شگفت انگیز رفتار خود را با بیماران نشان می دهند. آنها همچنین فعالیت های رسانه های اجتماعی خود را نشان می دهند و بازدید کنندگان را تشویق می کنند تا با آنها ارتباط برقرار کنند. مردم می توانند به سرعت پیدا کنند که چه کسی می تواند به آنها کمک کند، چگونه می توانند به پزشک دسترسی داشته باشند و چه زمانی برای دریافت نوبت پزشک متخصص آن ها وجود دارد.
آدرس وب سایت: https://www.nychealthandhospitals.org
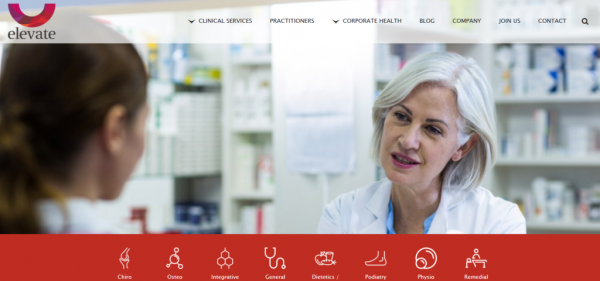
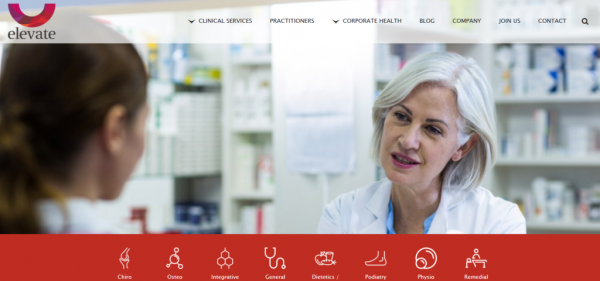
طراحی سایت بیمارستان Elevate

Elevate دارای یک وب سایت ساده است که خوشحال به نظر می رسد و به راحتی کاربران می توانند در آن پیمایش کنند. وب سایت آنها آیکون های منحصر به فردی را در نوار ناوبری ارائه می دهد. این سایت همچنین یک تور مجازی عالی برای کلینیک بهداشتی خود ارائه می دهد.
صفحه اصلی شامل یک فرم درخواست بازخورد از سایت است که مطمئنا بسیاری از بازدیدکنندگان را مجددا به سایت برمی گرداند.
آدرس وب سایت: https://elevate.com.au
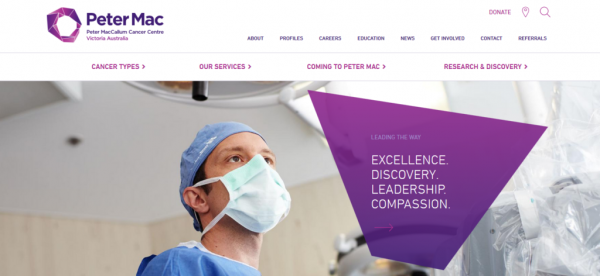
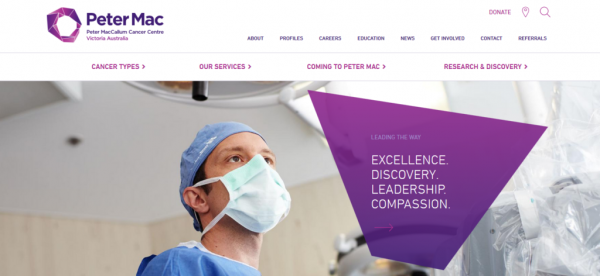
طراحی سایت پزشکی Peter MacCallum

بنر صفحه اصلی پویا، شامل تصاویر قدرتمند، طراحی بی نظیر و پس زمینه شگفت انگیز است. این همان چیزی است که این سایت را در لیست ما قرار داده است.
پس زمینه با کیفیت بالا محتوا وب سایت و طرح رنگ را در هر صفحه تکمیل می کند. همه چیز با جزئیات عالی ارائه شده است تا اطمینان حاصل شود که بازدیدکنندگان اطلاعاتی را که می خواهند کسب می کنند.
آدرس وبسایت: https://www.petermac.org
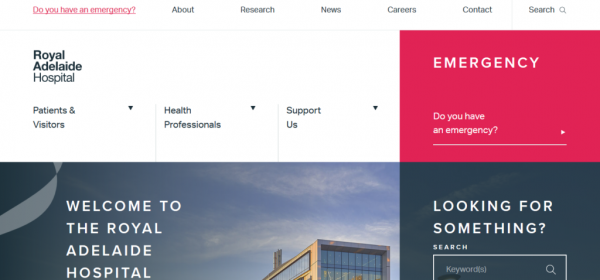
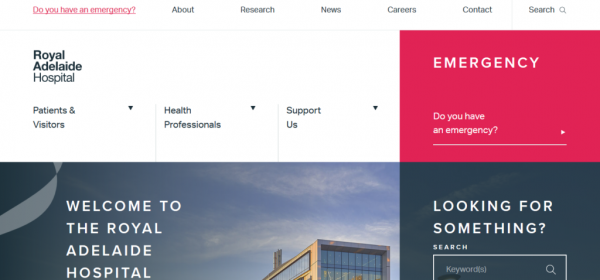
طراحی سایت بیمارستان Royal Adelaide

وب سایت بیمارستان Royal Adelaide تفاوت زیادی با تصورات دارد. به جای احساس دوستانه و استقبال، آنها تصمیم گرفتند که نگاهی پیچیده داشته باشند. طرح های آنها، ساختار محتوا و تصاویر همگی پیام یکسانی را تحویل می دهند.
همچنین لینک های سریع با اطلاعات لازم و تماس های اضطراری در سمت راست پایین برجسته شده اند.
آدرس وب سایت: https://www.rah.sa.gov.au
طراحی سایت مرکز پزشکی St. Andrew’s

همیشه در حال حرکت است، همیشه برای مراقبت از بیماران خود فعال است. این شعار بیمارستان St. Andrew’s است و پیامی است که وب سایت خود را با آن نشان می دهند. هر عکس در صفحات مختلف، تعهد خود را به ارائه خدمات بهداشتی با کیفیت نشان می دهد.
این یک وب سایت پزشکی بزرگ نیست، ولی به اندازه کافی برای ارائه اطلاعات مناسب است. ناوبری ساده و سریع به این معنی است که شما میتوانید با سهولت آنچه را که دنبال میکنید پیدا کنید.
آدرس وب سایت: https://www.stand.org.au
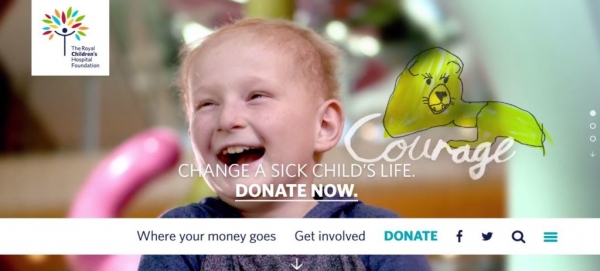
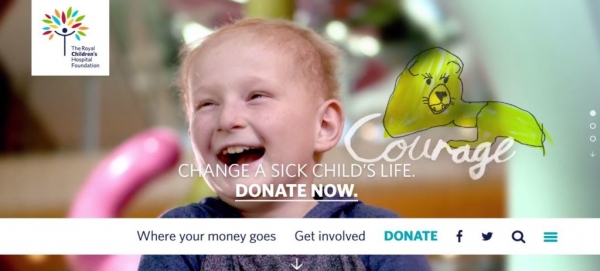
طراحی سایت بیمارستان Royal Children’s

این سیت در لیست ما از لحاظ فنی یک ارائه دهنده خدمات پزشکی نیست، بلکه یک سازمان است که برای بهبود سلامت کودکان اختصاص داده شده است. این بنیاد به طور دائمی برای تحقیق در مورد داروهای جدید، ارائه آموزش و تغییر خدمات بهداشتی برای کودکان تلاش می کند.
صفحه اصلی وب سایت با استفاده از یک بنر تصویری برای نشان دادن تاثیر مثبت ایجاد شده است. با کلمات قدرتمند و چهره های شاد از کودکان، به خوبی احساسات عاطفی را منتقل می کند. این همه رنگ های مختلف، نشاط بخش و سازگار است.
آدرس وب سایت: https://www.rchfoundation.org.au
نتیجه گیری
بسیاری از بیمارستان های خصوصی وب سایت های پزشکی قابل اعتماد و حاوی اطلاعات مفیدی دارند. بر خلاف سایر کسب و کارهایی که از رسانه های اجتماعی برای تولید تبلیغات استفاده می کنند، به عنوان ارائه دهندگان مراقبت های بهداشتی، شما نیاز به یک وب سایت دارید که به افرادی که دچار ناراحتی هستند، کمک می کند.
هر یک از سایت های ذکر شده در اینجا کاربر دوستانه و دارای فلسفه طراحی مناسب هستند که آنها را در زمره بهترین وب سایت های پزشکی قرار داده است. به نظر شما آیا اصول طراحی وب سایت پزشکی به خوبی در این سایت ها رعایت شده است؟
ترجمه از سایت webalive