ارائه مطالب وب سایت در چندین زبان مختلف لایه های پیچیده جدیدی را به سایت شما اضافه خواهد کرد. اولین مانع شما ترجمه مقالات خواهد بود. طراحی وب سایت چند زبانه واقعا کار دشواری است. برای کمک به شما در این زمینه، من قصد دارم تا برخی نکات را ارائه دهم و برخی از تجارب خود را برای طراحی سایت های چند زبانه به اشتراک بگذارم.
ترجمه را دریافت کنید
اولین نکته عملا مربوط به طراحی وب سایت نیست، اما اهمیتی ندارد. هنگامی که محتوا شما در چندین زبان ارائه می شود بهتر است که به نرم افزار های ترجمه اعتماد نکنید. اشتباه نگیرید، ابزارهایی مانند Google Translate وجود دارند که استفاده از آن ها در طراحی وب سایت راحت است و هر روز در حال بهبود بیشتری هستند. اما دقت متن ترجمه شده اهمیت بسیار زیادی دارد.
همین دلیلی مناسب برای استخدام یک مترجم برای وب سایت می باشد. استفاده از سرویس های پولی و سیستم های ترجمه محور هم خوب است اما انسان ها دانش بهتری از نرم افزار ها در این زمینه دارند.
استفاده از گزینه زبان های وب سایت
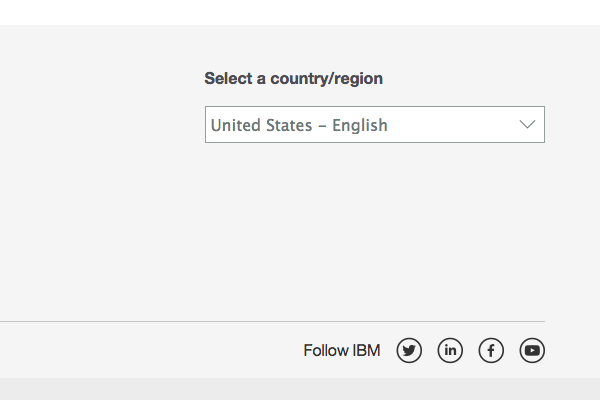
استفاده از یک وب سایت چند زبانه بدون داشتن توانایی برای تغییر زبان آن بی فایده است. اغلب در طراحی وب سایت های چند زبانه از یک منو کشویی استفاده می کنند که در سمت راست صفحه قرار می گیرند (برای محتوا از سمت راست به چپ گوشه سمت راست مناسب تر است).
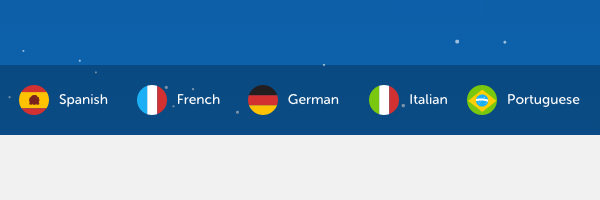
پرچم ها
پرچم ها اغلب برای نشان دادن یک زبان استفاده می شوند. با این حال، من خیلی با استفاده از پرچم ها موافق نیستم و دلایل خود را در زیر لیست کرده ام:
برای مثال:
بهتر است از ترتیب حروف الفبا برای انتخاب زبان ها استفاده نمایید. می توانید از نوار کناری ویکی پدیا برای درک بهتر و الهام گرفتن استفاده نمایید.
ریدایرکت کردن
در طراحی برخی از وب سایت ها هنگامی که زبان تغییر می کند، کاربران را به صفحه اصلی هدایت می کنند. این می تواند گیج کننده باشد، زیرا پس از آن کاربران باید دوباره صفحه را پیدا کنند. برای حفظ رضایت بازدید کنندگان خود، آنها را به همان صفحه (ترجمه شده) انتقال دهید.
تشخیص دادن زبان پیش فرض سایت
آیا می خواهید یک زبان پیش فرض برای بازدیدکنندگانی که اولین بار وارد وب سایت شما می شوند تنظیم شود؟ در حقیقت این امکان وجود دارد که زبان کاربر را تشخیص دهید و به طور خودکار صفحه برای زبان مورد نظر کاربر نمایش دهید.
Encoding و فونت ها
محتوای شما باید قابل خواندن باشد، بنابراین مطمئن شوید که Encoding در هدر سایت به درستی و به صورت زیر تنظیم شده است:
<meta charset="utf-8">
سپس فونت های واقعی را در نظر بگیرید: فونت وب سایت شما باید با تمام زبان هایی که پشتیبانی می کنید، مخصوصا با زبان های غیر لاتین سازگار باشد. این به این معنی است که فونت مورد استفاده باید حاوی تمام کاراکتر ها و حروف الفبا باشد که شما به طور معمول نیاز دارید. بعضی از زبان ها شامل صدها کاراکتر می شوند و فونت ها را بسیار سنگین میکنند. در نتیجه، گروههای کاراکتری را که در فایلها وجود دارد تصحیح کنید.
چندین وبسایت وجود دارد که فونتهای غیر لاتین را ارائه می دهند، مانند typebank.co.jp.
راست چین و چپ چین بودن وب سایت
این چیزی است که شما ممکن است از آن آگاه نباشید: زبان مسیری ندارد، اما اسکریپتی که در آن نوشته شده است چرا! به عنوان مثال، آذری (که توسط مردم آذربایجان صحبت می شود) را می توان با استفاده از اسکریپت های لاتین یا سیریلیک، به صورت LTR (چپ به راست) نوشت. به جای آن می توانید برای آن اسکریپت عربی بنویسید، در این صورت RTL (راست به چپ) نوشته می شود.
اکثر زبان ها از اسکریپت هایی استفاده می کنند که از چپ به راست قابلیت خواندن دارند. این موارد سبب تغییر طرح کلی وب سایت می شود. متن، تصاویر، ناوبری، ستون های فرعی، دکمه ها، منقطع ها، نوارهای پیمایش ... همه باید چپ چین یا راست چین شوند.
برای محتوا، جهت متن را "dir = rtl" مشخص کنید. این ویژگی توسط تمام مرورگرهای اصلی پشتیبانی می شود. در اینجا یک مثال HTML است:
<body dir="rtl">
یا با استفاده از css:
.content {
direction: rtl; /* Right to Left */
}
استفاده از عبارت به صورت راستچین در متون چپ چین
یکی از دغدغه هایی که ما با آن مواجه شدیم، قطعه های متن RTL (مانند ترجمه های عربی، فارسی و عبری) در بین متون چپ چین است. متن RTL است، اما قطعه محتوا باید LTR باقی بماند. در کد های خطی بهتر است همیشه به صورت زیر باشد:
{;html, body { width: 100%
ساختار URL
چند راه برای ساخت URL های وب سایت های چند زبانه وجود دارد. هر کدام دارای مزایا و معایبی هستند.
ccTLD
دامنه سطح بالای کشوری (ccTLD) به یک کشور خاص مرتبط است، مانند .fr برای فرانسه و .es برای اسپانیا.
ccTLD ها یک سیگنال واضح برای موتورهای جستجو هستند که یک وب سایت در آن کشور کاربران را هدف قرار می دهد. مکان سرور بی اهمیت است و وب سایت ها را به راحتی جدا می شوند. بزرگترین معایب دسترسی به این دامنه ها و هزینه های اضافی است.
زیر دامنه به اضافه gTLD
دامنه ای که به یک کشور یا منطقه وابسته نیست. محبوب ترین آن ها .com است، اما دیگر دامنه های عمومی نیز استفاده می شوند، مانند .net و .org.
این gTLD ها را می توان در ترکیب با یک زیر دامنه مورد استفاده قرار داد، به عنوان مثال fr.website.com. راه اندازی آن آسان است و اغلب موتورهای جستجو این نوع جغرافیا را درک می کنند. با این حال، کاربران ممکن است همیشه زبان محتوا را بر اساس URL شناسایی نکنند.
زیرپوشه به اضافه gTLD
زیر پوشه ها همپوشانی زیر دامنه هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما همچنین می توانند برای اهداف جغرافیایی استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
زیر پوشه ها به نوعی قرینه زیر دامنه ها هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما می توانند برای اهداف جغرافیایی نیز استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
با استفاده از این تکنیک ها، همه چیز را می توان در همان سرور میزبانی کرد. راه اندازی آن بسیار آسان است و شما می توانید از Google Search Console برای شناسایی زبان های مختلف استفاده کنید. یک مورد نگران کننده این است که کاربران ممکن است تنها از طریق URL موقعیت جغرافیایی را تشخیص ندهند (به عنوان مثال webshop.com/de/ در آلمان است یا نه؟).
پارامترهای URL برای وب سایت
در نهایت، پارامترهای URL وجود دارند. به عنوان مثال website.com؟country=it. استفاده از پارامترهای URL توصیه نمی شود، زیرا تفسیر آن ها برای موتورهای دشوار است.
ساب دامین ها اغلب برای جدا کردن محتوا های متفاوت استفاده می شوند. از آن جا که وب سایت های چند زبانه اغلب دارای محتوا های یکسانی هستند، استفاده از زیر پوشه ها بیشتر توصیه می شود.
شما می توانید از زبان در URL استفاده کنید، مثلا:
website.com برای نسخه استاندارد.
website.com/uk/ برای نسخه بریتانیا.
website.com/es/ برای بازدید کنندگان اسپانیایی زبان.
و یا زبان و مکان را ترکیب کنید:
website.com/en-us/ برای مشتریان انگلیسی زبان در ایالات متحده.
website.com/en-uk/ برای مشتریان زبان انگلیسی در انگلستان.
website.com/es-us/ برای مشتریان اسپانیایی زبان در ایالات متحده.
محتوا تکراری
برای جلوگیری از مسائل مربوط به محتوا تکراری، بهتر است یک نسخه دلخواه برای هر زبان / مکان تعیین شود. ما می توانیم از یک لینک ساده برای این استفاده کنیم، یعنی rel = "alternate" hreflang = "x". برچسب های hreflang چندگانه باید بر روی یک صفحه استفاده شوند.
در یک صفحه وب، کد ممکن است مانند زیر باشد:
<link rel="alternate" href="example.com" hreflang="en-uk" />
<link rel="alternate" href="example.com/us/" hreflang="en-us" />
<link rel="alternate" href="example.com/au/" hreflang="en-au" />
نکات دیگر طراحی وب سایت
هنگام طراحی وب سایت چند زبانه چندین نکته دیگر هم وجود دارند که بایستی در نظر گرفته شوند.
تاریخ
هر کشوری از یک فرمت تاریخ مشابه با دیگر کشور ها استفاده نمی کند. گاهی اوقات شما باید تاریخ های مربوط به تقویم های مختلف را نیز استفاده نمایید.
نگرانی های اخلاقی
کشورها دیدگاه های اخلاقی متفاوتی دارند. یک طبیعت خاص فرهنگی از جنسیت، طنز، نمادین و غیره وجود دارد که به راحتی در هنگام ترجمه یک وب سایت نادیده گرفته می شوند. به عنوان مثال: در برخی کشورها کاملا قابل قبول است که یک عکس بدون حجاب دیده شود ولی در اکثر کشور های اسلامی اینطور نیست. پس هنگام طراحی وب سایت چند زبانه به این نکته نیز توجه ویژه داشته باشید.
کپچا ها
آیا از کپچا ها در وب سایت خود استفاده می کنید؟ اطمینان حاصل کنید کپچا تولید شده با زبان سایت شما متناسب است.
شماره تلفن ها
با استفاده از شماره تلفن های موجود در وب سایت خود که شامل کد کشور ها هستند به بازدیدکنندگان خود کمک نمایید.
برگرفته از سایت tutsplus